Create a Pill Button with different div and background
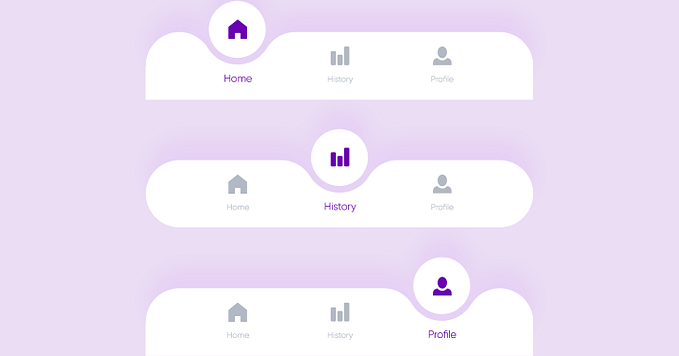
I wandered at many places in web but could not found a source to have a pill button something like this as shown in the picture

The above image is of pill button which consists of a icon , some number and a cross (cancel ) symbol which is the only clickable thing in the entire button.
The above button can be created with the following css and html with javascript as required
The html will have one parent div and one child div as follows:

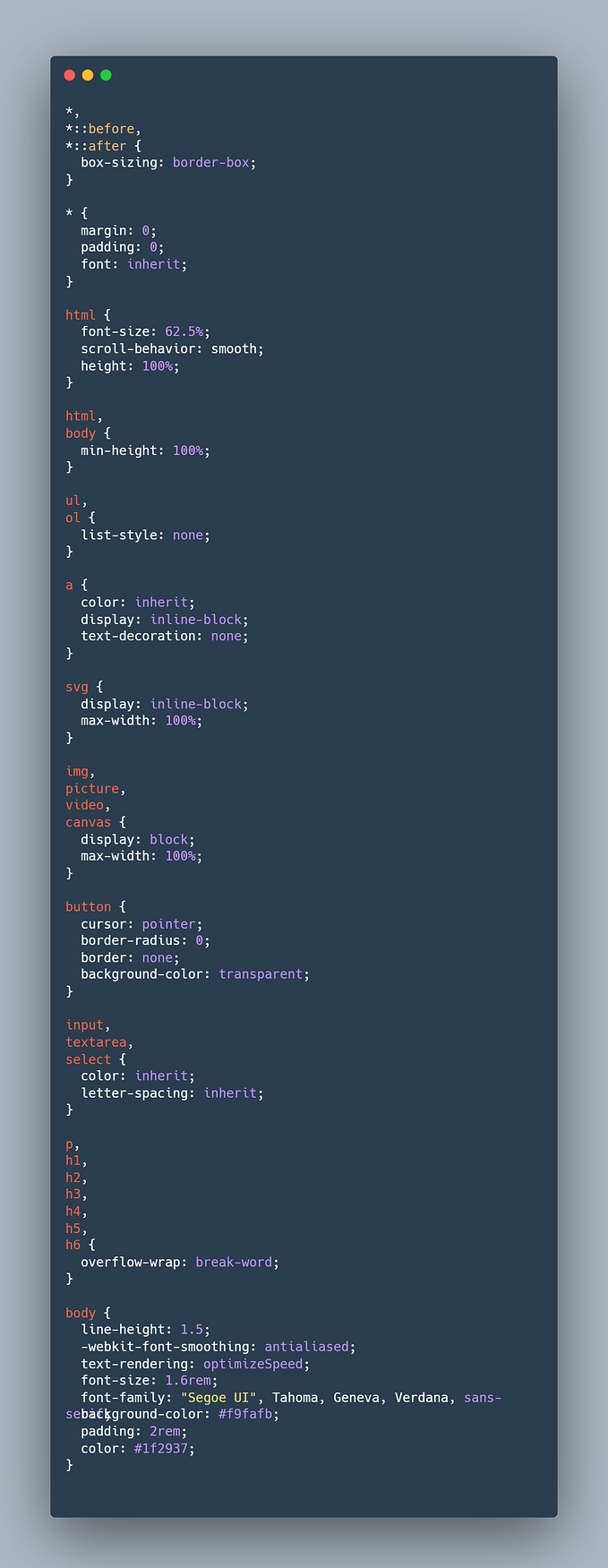
And then CSS for the same would be :

And basis on the requirement you can add actions for closing the button by clicking the “X” button.
You are done!! Hurray!!